QUEM SOMOS
A CONCRETA CONSULTORIA E SERVIÇOS é uma Empresa Júnior que atua nas áreas de Arquitetura, Engenharia Ambiental e Engenharia Civil.
Nossos serviços são realizados por estudantes da Universidade de Brasília sob respaldo técnico de Arquitetos e Engenheiros formados e atuantes no mercado.

PORTIFÓLIO

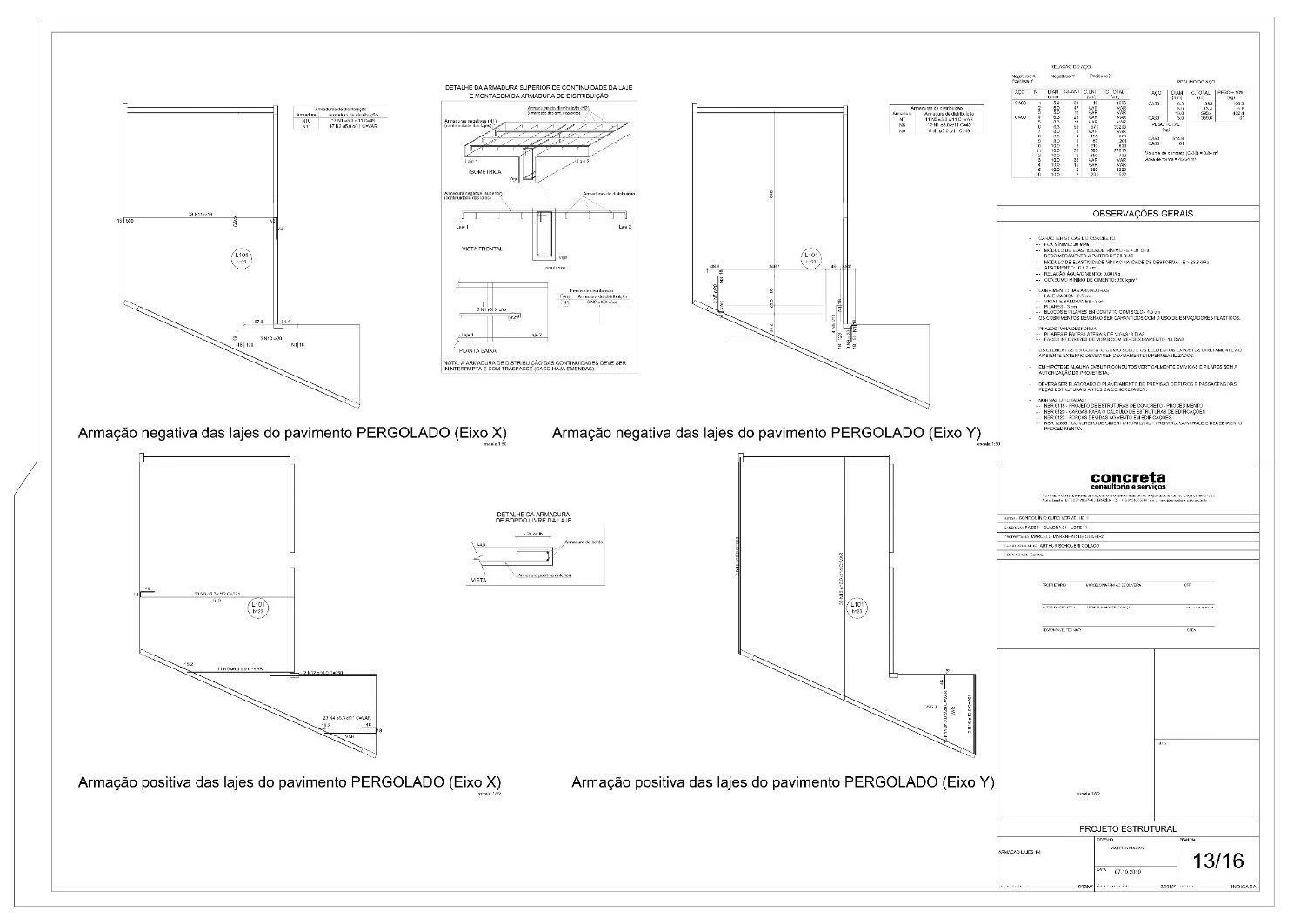
Projeto Estrutural do Marcelo - Lajes
O projeto estrutural é um projeto complementar de engenharia civil que envolve os cálculos de estruturas fundamentais para uma construção, como lajes, vigas e pilares. Um projeto estrutural bem feito é o que garante a segurança de uma construção, sendo uma etapa essencial para qualquer construção. Em resumo, esse projeto está relacionada ao cálculo e escolha de materiais da estrutura que irá sustentar o projeto arquitetônico

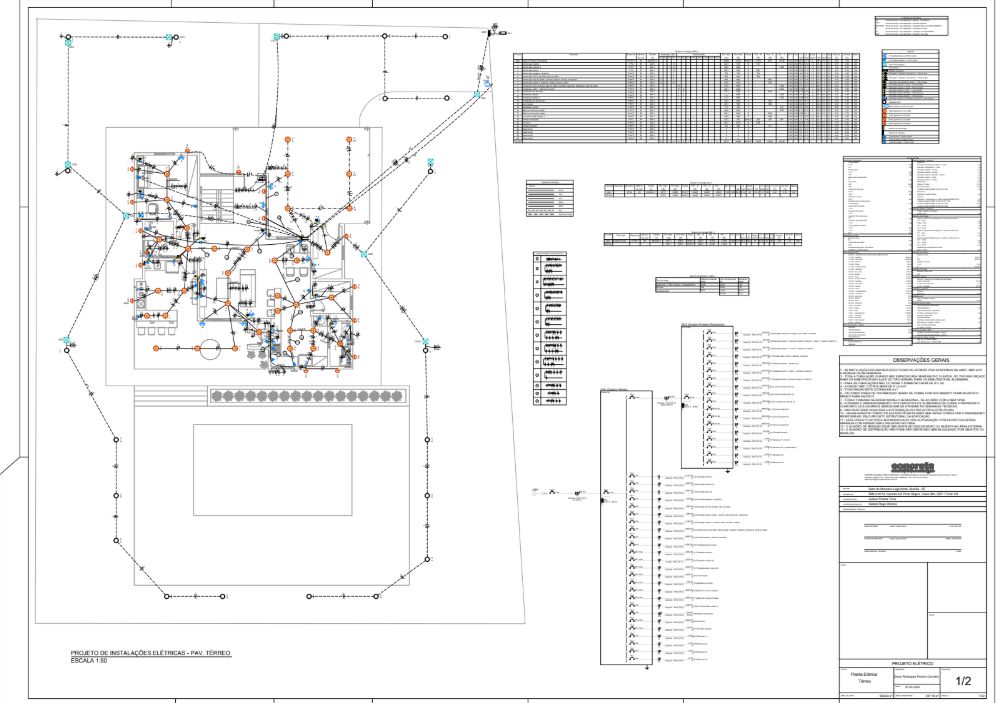
Projeto de Instalações Elétricas Juliano
O projeto elétrico é a previsão escrita de instalação e utilização dos pontos elétricos da edificação. Neste documento foram detalhadas as especificações dos materiais, as normas de segurança, cálculos, desenhos e representações elétricas que serão utilizados em toda a parte elétrica. Vale salientar também que fazemos a utilização de um software BIM visando a execução, implantação, manutenção e gerenciamento do projeto de forma integrada e organizada.

O projeto de interiores desenvolvido como HomeOffice da cliente e tem como premissa fundamental traduzir, no espaço físico, seus valores essenciais: sustentabilidade, conforto, acolhimento, concentração e autoridade. Cada elemento proposto visa integrar esses conceitos de forma harmônica, funcional e visualmente marcante, criando um ambiente que acolha não apenas o trabalho técnico e estratégico, mas também a criação de conteúdo digital alinhado à identidade profissional da engenheira.
Interiores Luana

Interiores Maria José
Neste projeto, nossa equipe foi desafiada a transformar um espaço compacto de 15m² em um ambiente funcional, acolhedor e visualmente harmonioso. Com base em uma paleta de tons terrosos, madeira clara e variações de verde, criamos um quarto contemporâneo que une conforto, praticidade e identidade.

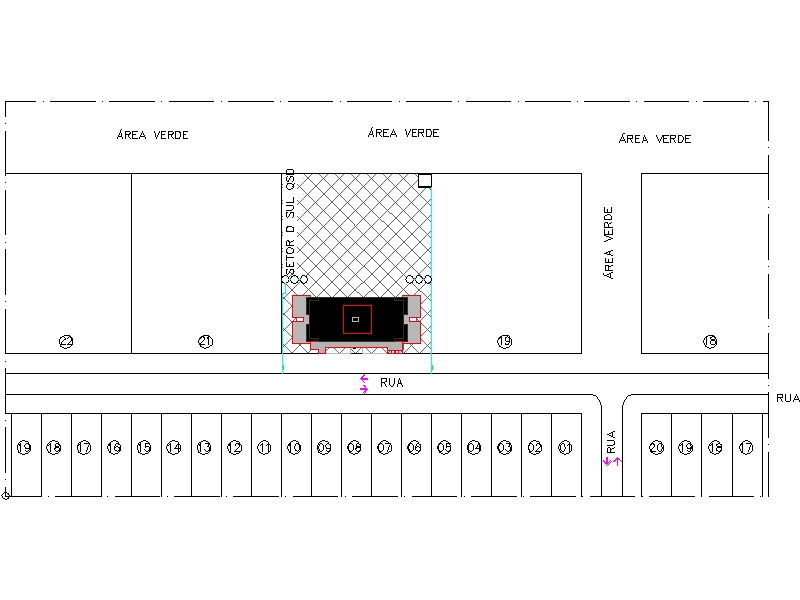
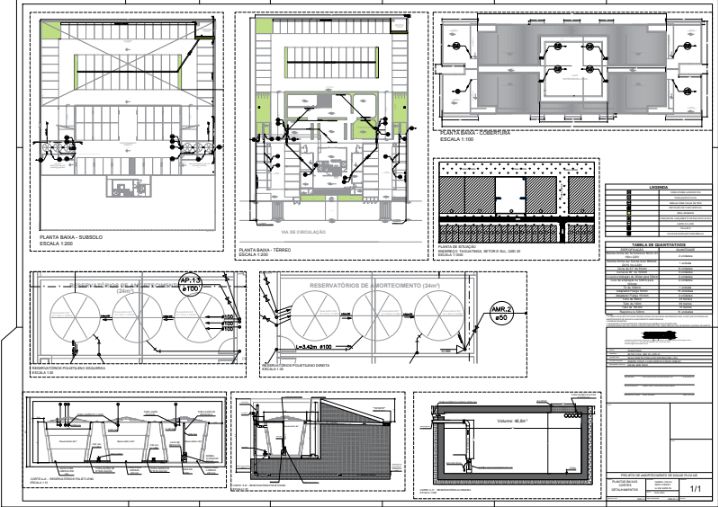
Amortecimento Vega Construções
Nesse projeto foi feito um Projeto de Amortecimento de Águas Pluviais em um lote de 3.000m², para um edifício de 10 pavimentos, localizado no Setor D Sul, QSD 20, Lote 20, Taguatinga-DF. Foi elaborado um reservatório para ficar no subsolo do prédio, que não deverá ser enterrado.

Licenciamento Ambiental Estúdio Reis
Nesse projeto tivemos a obtenção de Licenciamento Ambiental do Empreendimento Solar dos Alanos feito na Rodovia DF 230 – Arapoanga, na Região Administrativa de Planaltina/DF (RA-VI), realizado em 2022. O projeto de Licenciamento Ambiental tem como objetivo obter a autorização legal para a instalação, operação ou ampliação de empreendimentos que utilizam recursos naturais ou que possam causar impactos ao meio ambiente.

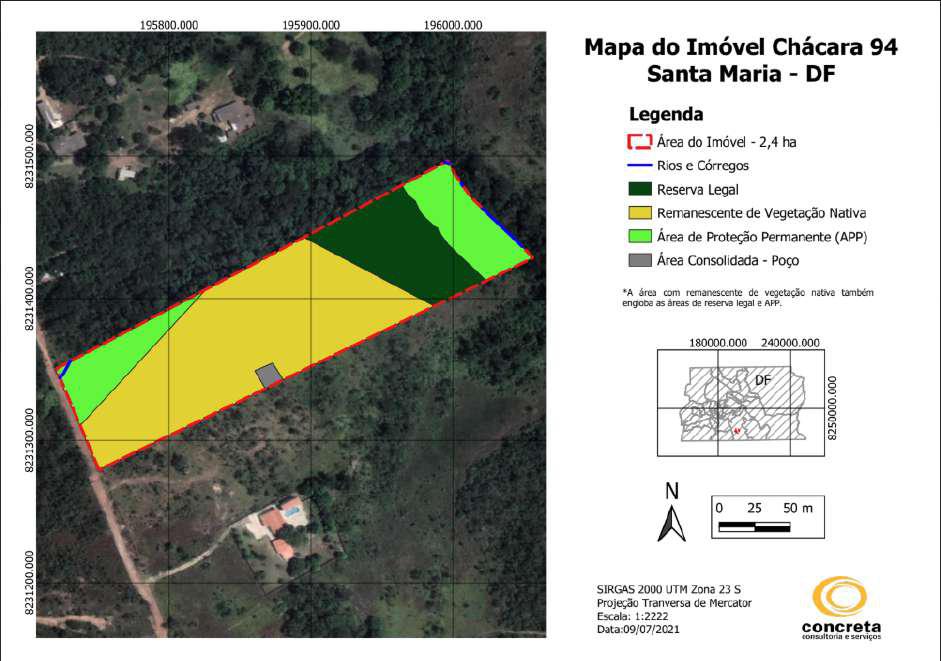
CAR Angela
O projeto de Cadastro Ambiental Rural (CAR) é o conjunto de atividades técnicas e administrativas necessárias para identificar, mapear e registrar uma propriedade ou posse rural no Sistema Nacional de Cadastro Ambiental Rural (SiCAR), conforme exigido pela legislação ambiental brasileira. Esse tipo de projeto tem como objetivo principal integrar as informações ambientais das propriedades rurais em uma base de dados única, permitindo o planejamento e o controle do uso do solo e contribuindo para a preservação e recuperação do meio ambiente.
EMPRESAS PARCEIRAS